
画像ソフトだけで印刷に耐えられる原稿ができるの?できます!論より証拠・・・下の印刷用サンプルを印刷してみて下さい。ファイルサイズの関係で画像形式は"jpeg" なので多少荒れますがキレイに印刷できます(高画質設定)。原稿画面解像度を360dpiにすれば一般的なチラシや案内状なら十分な印刷結果が得られることが判ります。作業は簡単。商材倉庫にある素材をレイアウトして文字を作るだけ。しかも直感的に操作できるので、一定以上の品質の商材が短時間で作成できます。スピード命の営業活動には強力な味方です。
→ 印刷実験用ファイル(クリック) 印刷設定は高解像にして下さい。普通印刷と比較してみて下さい。
→ レッスン用ファイル(クリック) ダウンロードして開いて下さい(但しピクチャー・バブリッシャーがインストールされている場合)。なければ↓
高機能画像ソフト「ピクチャー・パブリッシャーPicture Publisher Pro」を導入しよう。
かってアメリカでフォトショプを凌ぐ人気を誇った画像ソフトですが、会社は現在はありません。よって誰でもこの最新版兼最終版をダウンロードできます。こちらに高機能なふりーアプリが山ほどあります。英語版ですが慣れれば簡単です。→ フリーアプリ・ダウンロードセンター(英語版)
日本語版のPicture Publishre(Pro)をご希望の方(団員のみ)はうっとり探偵団までメールして下さい。Windows7(10?)まで互換モードで作動します。代替アプリもあります。
ピゥチャー・パブリッシャー(以下ピクパブ)だけによる商材製作の流れはこんな感じです。

1.ピクパブで360dpiの「BMP形式」の画像(台紙)を作ってオブジェクトを浮かべる(レイヤー)。
①最初の作業はピクパブで新規作成→ファイル形式「bmp」で解像度360dpiの白い台紙を作る。なぜ「jpeg」ではなく「bmp」かと言うと「劣化」しないから。「jpeg画像」は間引くことでファイルサイズを小さくしているが、更新するたびに画像が荒れる。最終原稿段階ならともかく「編集~保存」を繰り返す原稿作成段階では「bmp画像」で台紙を作っておくのが安全。
②台紙のサイズには大きな落とし穴がある。通常の印刷では周囲に余白が出ることで、うっかりすると原稿が削られる。よってプリンターの余白を計算に入れて台紙の周囲にも余白を確保しておく。フチなし印刷の場合は台紙を5㎜程度大きめに作るとフチに白が残らない。但し原稿はあくまで実寸内に収める。
③次にいよいよ原稿作業。ホルダや商材倉庫からオブジェクト(画像など)を割り付ける(呼び込む)。ここにも落とし穴がある。オブジェクトは台紙に呼び込まれた直後は「浮かんだ状態(レイヤー)」・・・だからこそマウスで掴んで移動したり、色や形を変えられる。うっかり「結合」させないこと。呼び出した直後に画面をダブルクリックするとレイヤーとして確定する。 こうして必要オブジェクトを呼び出してデザインやレイアウトを試行する。
2.デザイン(配置)が一段落したら「ppf形式」で保存。原稿は「結合」→「コピー」→「新規貼り付け」
①原稿は後から修正・再編集があるのが普通。よって台紙は浮かんだ状態で保存する。この形式が「ppf」。気に入って原稿にする場合でも一旦「全てを結合」→「コピー」→「編集」→「新規イメージとして貼り付け」でマスクを解除して確定。これから再び落とし穴。「結合したppf」は「保存しないで閉じる」。うっかり「保存しますか?」の聞かれて「はい」と答えると「結合した状態」で保存されてしまうが形式は「ppf」のままなので気がついた時は手遅れになる。よくやるミスなので注意。
3.文字入力にはコツがある。
 文字入力自体は普通のワープロと同じ感覚だが、あくまでこれは「文字に見える画像」。20~24ピクセル以上のフォントならキレイだが、10ピクセル以下ではキレイに見えないこともある。因みに「ピクセル」はデジタル画面用の指定、「ポイント」は印刷用の指定だがどのみち画像なので単なるサイズ。実際にはどちらでもいい。
文字入力自体は普通のワープロと同じ感覚だが、あくまでこれは「文字に見える画像」。20~24ピクセル以上のフォントならキレイだが、10ピクセル以下ではキレイに見えないこともある。因みに「ピクセル」はデジタル画面用の指定、「ポイント」は印刷用の指定だがどのみち画像なので単なるサイズ。実際にはどちらでもいい。但し、イラレ(Illustrator)のような専用ソフトの場合は気を使う。特に印刷を外部の印刷会社に依頼する時は相手の印刷機器の特性もあるので事前の確認が必要(別途説明)
逆に「文字のような画像」のメリットはワープロでは出来ないようなデザイン効果を出すことが出来ること(次のレッスンを参照)。

以前に作った原稿ファイルを呼び出して「文字」や「画像」を差し替えて一丁上がり・・・誰もがやる手で迅速・簡単ですが落とし穴もあります。それはどうしても全体の雰囲気が前回のものと似てマンネリ化しやすいと言うことです。かと言ってプロでもデザインやアイディアを考えるのは大変で、ましてアマにとっては地獄・・・そこで発想を変えて、プロが作った沢山の作品から「ヒントを貰う」「雛形を使う」ことで飽きがこない高品質な商材を作ることができます。
1.最短はこれ。素材画像に文字を入れるだけ。
| 画像ソフトの文字は「画像」。解像度に注意 | Illustratorはアウトライン化された文字を削除する | |
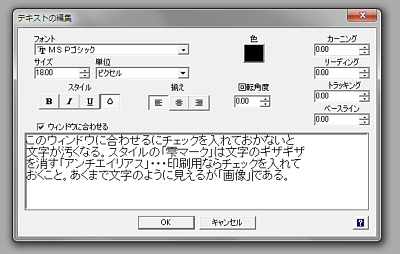
■素材のファイル形式が画像(PNG、JPEG、BMPなど)ならワードや画像ソフトでも活用できる。但し印刷用原稿なら画像の解像度とサイズに注意。元画像が300dpi以上なら実寸で使えるが、75dpi以下(Jpeg)の画像をそのまま印刷すると粒子が荒れて観賞に耐えない。よって大きな画像を四分の一に縮小して使う。逆算すれば元画像のサイズは使うサイズの4倍が必要。例えば使う予定の画像サイズが一辺が400pxなら、素材のサイズは400×3倍の1200px以上が必要となる。 ■Web用の画像なら文句なくそのまま使える。逆に解像度が200~300dpiの場合は、サーバーの負荷を減らすため(表示速度を上げるため)72dpiに落としたほうがいい。 ■画像ソフトで文字を作る場合はフチのジャギー(ギザギザ)を目立たせないようにする。(Picture Publisherの場合はテキストの編集ダイアログボックス)PhotoShopでも同じような処理ができる。 初めの頃は画像の密度を表す「dpi」と画像の物理サイズを表す「px」の違いを混同する。印刷用なら360dpi、Web用なら72dpi(75dpi)と憶えておく。ディスプレイの表示解像度ディスプレイ自体の解像度ではなく、OSが使う解像度のこと。(OS)が72~96dpiしかないことによる。 |
 |
|
| ベクター雛形の文字部分は殆どアウトライン化(図形)されているので、そのままで使えない。これは製作者が使ったフォントが自分のPCにないと正しく表示されないから。更にフォントをアウトライン化(図形化)すると、自由に変形できること、内側にグラデーションを適用するのどの装飾効果のため。要するに雛形の文字部分(図形/パス)を削除して自分のPCにあるフォントを使う方が作業が早い。 | ||
2.商品画像がなくても素材倉庫に使える材料がある。
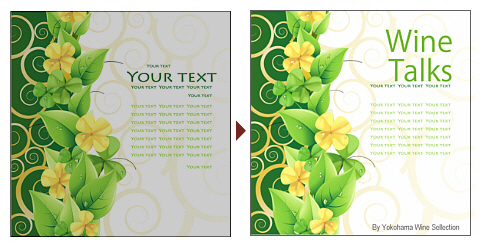
| 素材をトリミングした後に文字を入れる(初級) | 素材に背景色と文字&図形を乗せる(中級) |
 イラレがない場合は「画像素材」から選ぶ(高解像度か大サイズ)。まずは印刷サイズ で解像度360dpiの原稿白地(キャンバス)を作る→トリミングした画像を貼り付け(はみ出してもよい)→白地スペースに文字を入れる。見せる文字(デザイン)と読ませる文章のメリハリをつけるのがコツ。試し刷りで各要素を微調整。 |
 パターン素材の上に背景色を乗せて、文字と図形(グラス)をレイアウトした例。通常が画像をそのままトリミングして配置するが、白いグラスを見て「もしや白抜きで背景を見せるためでは」と気付けば上級者。素材画像から自動マスク→マスク反転→切取り→貼り付けで簡単に作成できる。 |
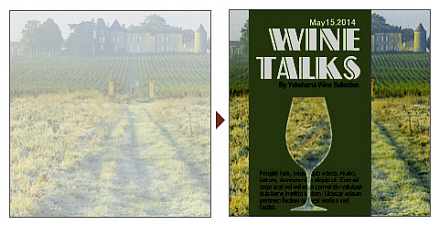
3.風景画像に文字と図形を重ねる/くり抜く。
| 図形部分をくりぬいて風景画像を透過させる(中級) | 画像に背景色&文字&図形を半透明で乗せる(中級) |
 グラス部分を白抜きして風景画像を透過させた例。方法は画像ソフトで白を自動マスク→マスク反転→コピー→貼り付けると白抜き部分に風景画像が出る。ここに絵になる部分がくるよう工夫する。或いはグラス部分のみ透過風景にして背景は 削除するて手もある。いずれにしても画像のレイヤー(オブジェクト)操作が必須。 |
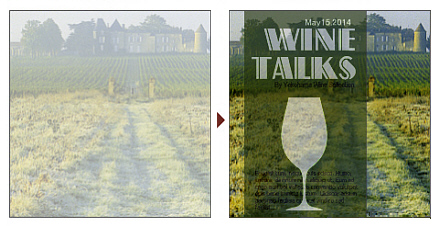
 抜き型を作るのではなく、単純に透明度を変えて画像(風景)に乗せるだけで面白い効果が出る。この例ではLesson#1Cの文字と図形を一枚の画像として扱い、これをそのまま風景画像に乗せて透明度を変えたもの。これもオブジェクト操作が必要になるが単に乗せるだけなので簡単。背景色は黒の方がメリハリが出る。 |
4.商品画像があればキレイな切抜きが基本
| 商品画像を風景に重ねて文字を「減色貼り付け」 | 背景に「ぼかし」を適用、ロゴと別画像を配置 |
 高品質の商品画像は切抜きしてレイヤー(オブジェクト)化しておいた方が圧倒的に表現力が広がる。イラレならクリッピングパスを使うが、画像ソフトの拡大マスキングで抜いた方がうまくいく場合もある。レイアウトは各画像と文字を配置するだけの単純なものだか、一箇所だけロゴが「減色貼り付け」であることに注意。キャンバスが「RGB」か「YMCK」で効果が違う。この作業は「Office」ではできない。 |
 背景画像(風景)に「ぼかし」を適用した例。柔らかいイメージになり、商品画像も際つ効果がある。このぼかし効果は反射面を作ったり、画像を「ブレンド」する際に大いに役立つテクニック。「減色貼り付け」もエッジを馴染ませたり画像のブレンドに効果を発揮する。イラレと違って出稿トラブルも少ない。詳しい画像操作と注意点(落とし穴)は「画像を極める」を参考。 |
Picture Publisherに関するマニュアル、お役立ちサイト Picture Publisher(8)で始めるイラストレーション
Picturer Publisher(10)フリーダウンロードセンター(英語版)
日本語版のPicture Publishre(Pro)をご希望の方(団員のみ)はうっとり探偵団までメールを。