
Adobeのイラレ(Illustrator)は最強の商材作成アプリのひとつですが、性質の異なるオブジェの操作には技術と経験が必要。イメージを膨らませたり、アイディアを練るならむしろ各々の要素がオブジェ(画像)として浮かんでいる「画像アプリ」で動かした方が楽・・・拡大・縮小・変形・色味も自在です。更に強力なアプリがオンラインで動く「Google図形描写」。離れた場所から複数の人間が同じウエブ画面をみながら共同でアイディアを練ったり共同作業できます。完成ファイルはその場でサイトに公開・更新したり印刷やPDFでメール転送もできます。
上の図形は「Google図形描写で作業中のファイル。実際アクセスして編集できる「生きたファイル」です(Googleアカウントが必要)。オブジェを掴んで移動・拡大・縮小・変形・トリミングといった操作感覚は「ワード(Word)」に近く基本的な機能は全て備えています。何といってもオンラインで作動するので販促・営業現場でも即座に対応できるメリットは大きいです。以下の説明は専用ソフト「Picture Publisher 10」をベースにしていますが基本操作は同じです。

| まずはオブジェの配置から。 | 枠の中で素材・要素をレイアウト。 |
まず作業所(キャンバス)のサイズを決める。ウエブ用途なら横長。印刷目的なら縦長の画面が細かく指定できます。今回は背景風景に文字とオブジェを重ねる予定なので、対象となる素材を左右のスペース(材料置場)に配置します。 |
背景を敷くとプロっぽく見えます。文字はキレイに重なりますが画像を重ねる場合にはコツがあります。画像を形に沿って切り抜くのは作業は大変。それより予め切り抜いてある「PNG形式」の画像を使う方のが◎です。配置やサイズを変えるだけで「表紙」にも「広告」にも「チラシ」にもなることが判ります。 上の見本では印刷を想定しているので素材画像の解像度を360dpiに設定していますが、ウエブサイトで使う場合は75~96dpiで充分です。 上の見本では印刷を想定しているので素材画像の解像度を360dpiに設定していますが、ウエブサイトで使う場合は75~96dpiで充分です。 |
知る 「材料置き場」とそれを組み立てる「キャンバス」が作業所。
論より証拠。こちらからの「Google図形描写」から実際に体験操作できます。(注)Googleアカウント/G-mailアカウントが必要です。また操作する前に必ず「コピーを作成」して自分のキャンバスとして実行して下さい。
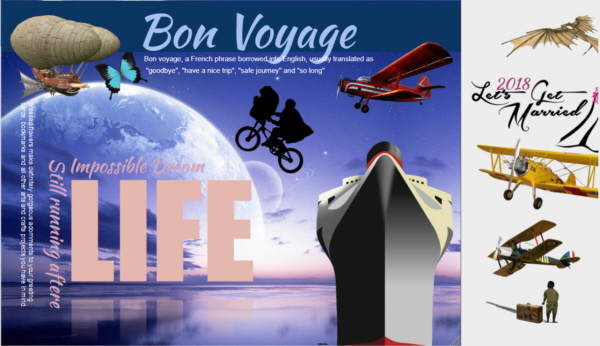
| Sample1「旅の夢」(クリックで拡大) | sample2「花の夢」(クリックで拡大) | |
 |
 |
|
| 目的は「デジタルカード」。素材はウエブからコピペ。右ヨコに予備の画像を置いています。大文字はテキスト入力して拡大。小文字はサイトの文字列をコピペしたもの。回転もできます。■体験操作は→こちらから「旅の夢」(注)必ず「コピーを作成」して操作して下さい。 |
これは「デジタルガーディナー」。ウエブには花素材が沢山あります。重ねることを頭にいれてフチに沿って切り抜いてある画像(PNG形式)をコピペするのがコツです。■体験操作は→こちらから「フラワーの夢」(注)必ず「コピーを作成」して操作して下さい。 | |
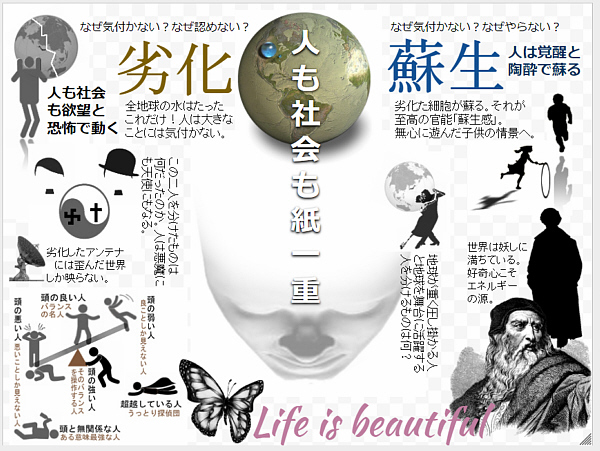
| Sample3「ワインの夢」(クリックで拡大) | Sample4「覚醒の夢」(クリックで拡大) | |
 |
 |
|
| これは商用デザインの練習「ワインだって夢を見る」のテーマでカリグラフィー風にコラージュしています。10分の最短時間です。
■体験操作は→こちらから「ワインーの夢」(注)必ず「コピーを作成」して操作して下さい。 |
知をデザインする本来の「ブレーンアート」の試み。脳の奥底に潜む「どっきり」が触発されればいいのですが・・・無限の表現が魅力です。■体験操作は→こちらから「覚醒の夢」(注)必ず「コピーを作成」して操作して下さい。 |
作業画面なら相手も参加できる 知る 完成品も悪くないが、相手にも参加させた方が成功率が高い場合がある。
このやり方の最大のメリットは、仕上がりのイメージをオブジェ操作することで感覚的に掴めること(配置と効果)。更にこの段階で社内は勿論、得意先まで参加させることができるので「共同制作」のような一体感効果があります。逆にゲーム世代には一箇所に集まることなくネットワークで「仮想会議室」も効果的。VR(仮想現実)はこれからのユーザー参加型のデジタルマーケティングでも注目を浴びる技術です。時と場合で活用しましょう。以下、ダミーによる説明です。
 |
|||
| 間のとり方ひとつで印象はガラリと変わる。要素を動かせるから面白い。 | 左上にタイトル、右上肩からテーマを縦にレイアウト。商品画像は入れない方が絵になるが入れるなら小さめにがコツ。 | この場合は小さな商品画像を右下にレイアウト。品名は右上、リード文は白地に配置。左下のアクセント画像は適当に。 | チラシは商品画像とコメントが主なので背景画像は下げて上部を開ける。雲が邪魔なのでぼかしをかける。 |
意外な落とし穴。ドット・ピクセル・解像度・・・基本を押さえる。 知る 解像度には3種類ある。印刷用(dpi)とWeb(dpi)用とでは意味が違う。
■家電のカタログを見慣れている人は、「ピクセル」は画像の大きさ、「解像度」は画像のキレイさを示す単位だと思っている人が多いが正確ではありません。
■「ピクセル pixcel= 画素」とは色情報(色調や階調)を持つ最小の単位(要素)。デジタル情報で物理的な大きさではありません。
■一口に「解像度」と言っても3種類あります。「dpi」と「ppi」と「lpi」である。色の再現性(諧調)を示す「bit」は別物です。
■「dpi」とはスキャナーやプリンタで使う入出力の最小単位(点)で1インチの中にどれだけの点(dot)が含まれるかの物理的表現です。
■「ppi」とはデジタル画像を構成するピクセルを1インチの中にどれだけあてがうかの単位。画像解像度とは本来これです。
■「lpi」とは印刷用語でスクリーン線数と言う。1インチに含まれる網線の細かさの単位。商業印刷以外では意識する必要がありません。
■モニターで見る画像と印刷結果は別物。モニターでは判らないが印刷してみると解像度72ppiと解像度360ppiの画像の美しさの差は歴然です。
■ピクセル数が同じでも解像度が高ければ印刷サイズは小さくなってキレイになる?印刷設定で300dpi以上にしないと意味がありません。
■モニターで表示されているサイズはWindowsPCとMacPCでは見ているサイズが違う。これはOSの仕様によるもの。つまり、Macの72dpi表示のモニターの場合、1ドットは1インチ(25.4ミリ)÷72で、約0.3528ミリであるのに対し、モニター表示が96dpiのWindowsでは約0.2646ミリとなります。
■結局はいい音が「音源」と「再生機器」の関係で決まるのと同様、いい画像も「元画像」と「再生・印刷性能」で決まるということです。
■プロでも間違える印刷解像度の落とし穴
■Photoshopに於ける画像と解像度。Adobeの説明
■ピクセル/センチ画像変換計算
画像を極めるならマスキングとブレンドと補正。教本にもない方法。 極める 境目が判らない、合成とは思えない、画像には見えない・・・奥が深い画像処理。
プロとアマの差はマスキングに出ると言っても過言ではありません。図形のようなベクトル素材なら境目という概念がないので問題ありませんが、画像と画像をブレンドさせるには相当面倒な作業が必要。勿論自動マスクがあるが精度はイマイチ。Photoshopでも完全ではありません。FireWorksのような精度が高いソフトもあるが時間がかかる。そこで発想を転換して「境目」が出ないブレンド技を使います。ピクパブ(Picture Publisher)には様々なブレンドメニューがあります。
1.一見普通だが  マスクで切り抜いて風景に貼り付け。しかし拡大すると、 マスクで切り抜いて風景に貼り付け。しかし拡大すると、 |
2.ジャギーが出る 印刷では致命的。複雑になるほど出やすい。 印刷では致命的。複雑になるほど出やすい。 |
3.境目が見えない 同じ画像を2個作成。1をクリア→ぼかし→2を減色貼り付け 同じ画像を2個作成。1をクリア→ぼかし→2を減色貼り付け |
4.更に, グラスの上部だけ背景の風景が透けて見える。 グラスの上部だけ背景の風景が透けて見える。 |
境目が全く出ない減色ブレンドを活用した例 |
画像加工の前に立ちはだかる壁が「マスキング」。自動マスキングは精度がイマイチ。そんな時は無理にマスキングしないで減色貼り付けを活用する。貼り付ける画像と背景画像の明度の差によって様々な方法がある。どうしてもうまくいかない場合は貼り付ける画像と背景との間に「下敷き」を敷く。この下敷きは貼り付け画像をクリア(ホワイト)して「ぼかし」で境目を馴染ませる(ブレンド) |
| これはほんの一例。条件の違いによる組み合わせが多すぎて「教本」にも出ていない技が殆ど。加工した画像とは思えない仕上がりを目指すならマスキングとブレンドと色補正の技術は必須です。 | |||||
知る サイトには想像を絶する無料高画質素材がある
■商業利用の無料画像素材(そのまま使うならこちらの素材倉庫から)。

Picture Publisherに関するマニュアル、お役立ちサイト Picture Publisher(8)で始めるイラストレーション
Picturer Publisher(10)フリーダウンロードセンター(英語版)
日本語版のPicture Publishre(Pro)をご希望の方(団員のみ)はうっとり探偵団までメールを。