これからはオモチャゲーム中心のモバイルはいずれ飽きられて、より実用機能に特化するでしょう。一方、従来の液晶PCはその特徴を活かして次世代AV機器に進化すると思われます。その証拠にYouYube(動画サイト)には人類が初めて目にする4K8Kの超美麗映像が登場しています。精緻な大型液晶でなければその凄さは判りません。言い方を変えればその陶酔感(覚醒感)は店頭や業務店(バールなど)では魅力的な新しいツールになると思われます。その普及活動の一環がこの商用レイヤー無償支援プロジェクトです。
対象は趣旨にご賛同下さる「企業・業務店・団体関係様」です。支援の内容・方法は個人も商用も基本は同じです。但し、せっかっくの新表現「YouTube映像+レイヤー」にはAppleのブラウザ「safari」は現段階では未対応です。Safariのユーザーには当面、背景は静止画表示となります。この際、高速・多機能の「Google Chrome」ブラウザへの乗り換えをお奨めします。→ 個人レイヤー|→ 次世代IT商材倉庫(企業用)|→ デジタルカード支援。
内容(Contents) Q1今の動画サイトの何が問題なんですか?
Q2次世代レイヤーページって何ですか?
Q3レイヤーページを商用活用する最大のメリットは何ですか?
Q4次世代レイヤーの特徴は?全ての環境で再生可能?未対応の場合は?
Q5具体的にどうすればいいのですか?無償支援と実費支援の範囲は?
Q6企業名・商品名やメニュー・お知らせなどの文字を入れられますか?
Q7完成ページはどのように表示されますか?
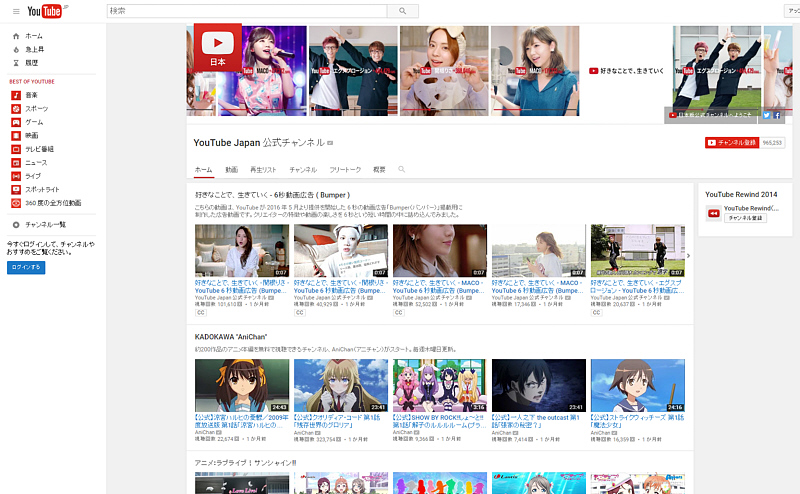
Q1 今の動画サイトの何が問題なんですか? A1 鑑賞には向かない「見せ方」と玉石混交の「レベル差」。
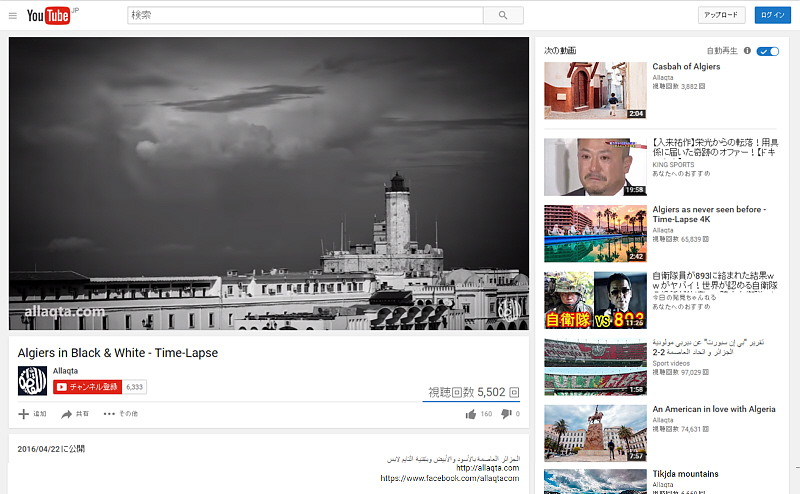
玉石混交のサイトの中には何十万回も再生される「駄作」がある一方で、僅か数十回しか再生されない「芸術作品」もあります。論より証拠。これほど優れた作品でも再生回数はこの寂しさです→ 事例。我々はそんなウエブに埋もれた優れた作家と作品を支援しています。そのひとつが次世代レイヤーを活用した商用(個人)展開。桁違いの閲覧数を誇る商業サイトとコラボすることで埋もれた才能の拡散に繋がればと考えています。
| YouTubeのトップメニュー画面 | YouTubeの閲覧画面 | |
 |
 |
|
| YouTubeの典型的なトップ画面。YouTubeだってビジネス。ランキング・利益を優先させるのは止むを得ません。結果、大人の鑑賞に耐えうる作品は殆どありません。 | YouTubeの「閲覧画面」。右側に関連動画が並びますが「秀逸」という検索はできません。全ての動画をチェックしないと優れた作品は見つかりません。根気の勝負です。 |
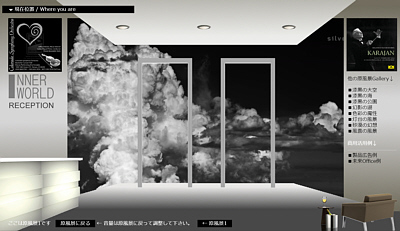
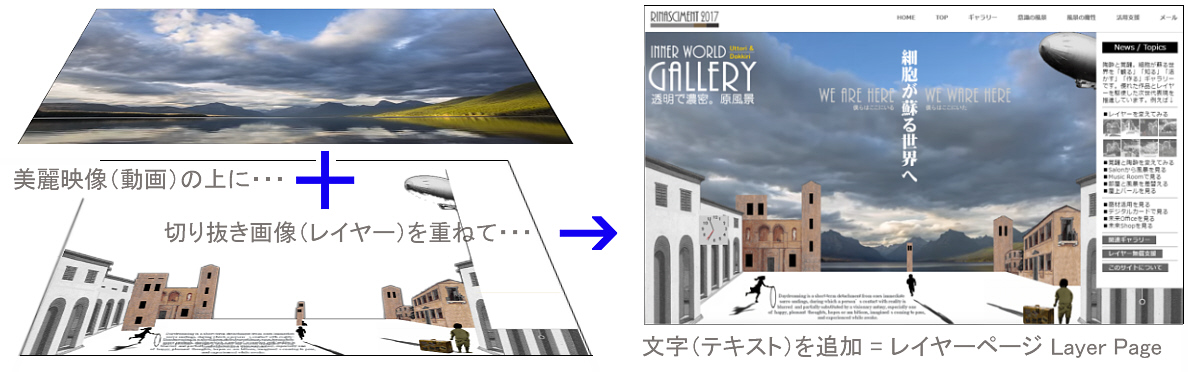
Q2 次世代レイヤーって何?どこが世界初なんですか? A2 絵画(映像)の見栄えを決める額(レイヤー)。その商用・個人活用です。
最新のYouTubeには人類が初めて目にする超美麗映像(動画)やトップクラスの芸術作品が埋もれています。これを発掘して閲覧するだけでも「うっとり」ですが、絵画に額(フレーム)をつけるように、動画にも額(レイヤー)重ねることで印象は一変、奥行感と物語性が出ます。レイヤー自体は技術的に新しいものではありませんが、その商用(個人)活用が世界初クラスの展開です。企業にとっては美麗画像と商品やお店のイメージを重ねることで相乗効果を生み、作家にとってはアクセス数が期待できる企業とコラボすることで優れた作品の拡散につながります。この人間再生(ルネサンス)プロジェクトは個人的に在日バチカン大使館も賛同しています。

新しいサイト仕様「html5」の登場で表現の幅が飛躍的に広がりました。著作権の関係で動画は全てリンク再生です。AppleのSafari以外は殆どのブラウザが対応しています。レイヤーには目的によって種類があります。
レイヤーの種類と特徴 画像エリアをクリックするとサンプルが表示されます↓
  |
 |
  |
 |
| レイヤーの種類とサンプル | 特徴(メリット) | 注意・規制要素 |
| A.アイテムレイヤー → サンプル(超美麗動画) |
■映像にワンポイントアクセント。 ■映像を最大限に表示できる。 |
■レイヤー効果はミニマム |
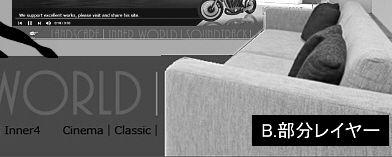
| B.部分レイヤー → サンプル(ビストロ) |
■映像に個性や物語性がでる。 ■オブジェクトや商品の表示効果がでる。 ■簡単なロゴやテキストを表示できる。 |
■切抜き画像の形状によっては若干の時間・費用がかかる。 ■動画に表示される広告ボタンを✖するためのスペースが要る(約4分の3) |
| C.全面レイヤー → サンプル(サロン) |
■映像がインテリアの一部になる。 ■表現の自由度が大きくなる。 ■全面にロゴやテキストを表示できる。 |
■効果的なデザイン・レイアウトに若干の時間・費用がかかる。 ■動画制御用にモニター画面が要る。 |
| D.「グリーティングカード」 → サンプル(ベネチア風景) |
■超美麗映像をデジタル挨拶状にしたもの。斬新・効果的なイメージアピールができる。 | ■ロゴマークが用意できれば効果的。無料サイトからダウンロードできる。 |
| E.シンプルレイヤー → サンプル(カフェ)など |
■切り抜きではなく通常画像をトリミングするだけなので簡単・迅速・低費用。 ■画像作成ソフトは不要。 |
■レイヤー効果はミニマム。 |
注意:共通の制約事項としてMacのSafariではレイヤー動画は未対応です。よってSafariのユーザーには静止画を背景にしたページとなります>
(↑TOPへ)
Q3 レイヤーページを商用活用する最大のメリットは何ですか?A3 圧倒的なコスパ。宣伝広告効果/更新費用ゼロ。
1.陶酔感。群を抜く美しい映像は誰が見ても「うっとり」。当然、表示されている製品や企業に好感を持つ。広告の原点です。この「超美麗画像」+「芸術性」+「レイヤー」の組み合わせは商用としても斬新・強力。今後、店舗や業務店で普及が予想される24インチ以上の大型液晶で観ればその陶酔感の差は歴然です。
2.パブリシティ効果。商用活用で優れた作家と作品を発掘・支援することは企業パブリシティーもなります。成功事例としてスペインのサグラダ教会への協賛企業のパブリシティは有名です。事例がないので目下、双方にメリットがある仕組みを検討中です。
3.圧倒的低コスト。背景動画はリンク再生しているだけなので「更新」はリンク先(URL)を変更するだけ。更新費用はほぼゼロです。最初のレイヤー制作実費も数千円~数万円とごく僅か。自前で映像やサイトを制作する費用とは比較になりません。トリミング(切抜き)なしの方形画像なら費用はかかりません。
4.目的によってレイヤーを使い分ける。 音量などのコンロールバーを表示させる必要がある場合はレイヤーが画面に占める面積を三分の一程度に抑えます。あくまで背景映像がメインであることと、更に動画下に出る広告を消す(1,2分で消えますが)ためでもあります。一方、全てを前面レイヤーにして「窓」や「壁」から映像を再生する=映像をオブジェクト化することで表現力の可能性を広げることもできます。この場合はモニター画面からコントロールバーを操作します。いずれにしてもコントロールバーの表示は元動画(映像)にアクセスできることを意味します(著作者への配慮)。 (↑TOPへ)
Q4 次世代レイヤーの特徴は?全ての環境で再生可能?未対応の場合は?A4 Safariは未対応です。また小型液晶では陶酔感は実感できないかも。
1.デスクトップPCと今後普及するお店や業務店での閲覧がメインです。YouTube+次世代レイヤー表現の本質はあくまで「陶酔」と「覚醒」。ゲームや機能本位のスマホには向いていません。むしろ店舗や飲食店などでインテリア・ディスプレイとして大型液晶が普及すれば新たな映像文化になります。YouTubeが4K・8Kの美麗映像を配信する根拠です。
2.再生にはある程度のCPUパワーが必要です。アクセス集中時や制作側の技術的理由以外に、閲覧側も非力なスマホやPCでは再生が中断することがあります。Apple/Safariが「YouTube+レイヤー」に対応していない理由の一つもこれです。よって「Safari」での閲覧者には背景映像の代わりに静止画で対応します。最近のPCなら再生には問題ありません。
3.背景映像は「共有サイト」での「リンク再生」です。現段階でのYouTubeの見解は、例え商用ページでも「大量の映像自体」を「商材」として販売しない限り著作権の問題は発生しません。ただ何らかのロイヤリティーを支払うことで、「我々(企業)は優れた映像作品を応援しています」というスポンサーシップに繋げた方が効果があると考えています。目下検討中です。
4.リンク先は簡単に変更できます。レイヤーページは新しいページ表現の可能性を高めながら、優れた作品や作家を紹介するのが目的です。それでも製作側がレイヤーを望まない場合は単純にリンク先を変えればいいだけです。又、ロイヤリティー・フリーの美麗サイトも沢山あります。これを活用するという選択もあります。
以上が現段階での制約事項ですが、圧倒的な対効果/費用から見ればApple/Safariだけが「YouTube+レイヤー」に未対応です(背景は静止画か、レイヤーなしの映像になります)。この割り切りが出来るかどうかが商用活用成功のカギといえます。(↑TOPへ)
Q5 具体的な作成依頼の方法は?無償と実費支援の範囲は?A5 全部おまかせでもOK。少し凝るなら↓。実際には簡単→ 仮サイトで確認。
全ておまかせコースならお気に入りのページを指定して表示させたいテキストをメールで送るだけです。
詳しくは→ メールにて。
| 1.背景映像を指定 | 3.レイヤー画像を作成する | ||
 |
背景画像は膨大なサイトから選んでもOKですが、予め優れた映像を集めたギャラリーから選ぶほうが楽です。ページ名(URL)をコピペしておいて下さい。 |  |
切抜き画像の場合は画像ソフトでPNG形式で作成するか、ウエブサイトのサービスを利用します。当方でも実費作成します。 |
| 2.レイヤー(切抜き画像)を選ぶ | 4.画像を添付メールします | ||
 |
レイヤーは切抜きと切抜きなし(方形)があります。左見本は単純な方形画像です。必用に応じて上下左右をトリミングして下さい。方形画像は無償支援です。 |  |
お好みのページのURLを指定(メール)して下さい。同時にレイヤーとなる画像を添付メールして下さい。切抜きを当方に依頼する場合は切抜き範囲を指定して下さい。四角のまま使う場合もトリミング範囲を指定して下さい。因みに左見本では文字列がありますが、ここに収まる範囲でお知らせや名前を入れることもできます。リンクも貼れます。 |
 |
これはアイテム(製品など)を切抜いた例です。画像形式はPNGです。面倒なら当方で実費(数千円~1万円前後)で作成します。 | ||
 |
これはフルレイヤーの中にアイテムを配置した例です。切り抜き画像(PNG)で送ってください。面倒なら上記と同様、実費で作成します。 | 5.レイアウト・設定 | |
| 全体のバランスがよくなるようプロがレイアウトします。おまかせ下さい。原則として無償です。 |
|||
 |
これは珍しいグリーティングカード例。オーナメント(飾り罫)の文字部分を差し替えることでオリジナル・カードに仕上げます。 |
微妙なレイアウトやデザインを要求される場合は実費有償になります。ご相談下さい。 | |
| 6.仮サイト(非公開)で確認・修正。OKなら公開。又は限定公開。 | |||
| 無償でも有償でも作成したページは仮サイト(非公開)で確認できます。文字の修正は無償ですが、切抜き画像の再加工は有償になります。OKならリンクを貼って下さい。完成ページのファイル一式が必要な場合はご相談下さい。 | |||
■背景映像について:世界中で約20億以上もある玉石混交の動画サイトから優れた動画を探すのは事実上無理。5年以上かけて「発掘」した600を超えるこのギャラリーから探すほうが楽です。店頭での再生なら再生時間は短めに、バールなどの業務店では長時間再生動画が合うかも知れません。ページ上部にある商用向きの「商品店舗サンプル」から選んでも、全体の「レイヤーギャラリー」から選んでもOK。お好みのページのアドレス(URL)をコピペしてメール(添付画像と一緒に)して下さい。
■レイヤー画像について:映像に重ねる商品や店舗・企業画像を用意して下さい。切抜きなしの画像ならそのまま添付メールするだけ。お店の写真や複雑な形状のものはヘタに切り抜くより、そのまま使った方がスッキリすることもあります。→ サンプル(カフェ)。但し上下左右でトリミングが必要な場合は範囲を指定して下さい。画像の規格は「解像度は75dpiか72dpi」「サイズは一辺が1000px以上」「画像形式は通常画像はjpg(切抜き画像はpng)」。今のデジカメならこの規格を満たしている筈です。この場合はページ作成費用は無償です。
■切抜き画像の場合:オブジェクトや商品などは切り抜いて背景映像に重ねると立体感が出ます。画像ソフトで自作する場合は「png形式」ですが、切抜き画像の周囲にギザギザ(ジャギー)が出ると見苦しくなるのでご注意下さい。切り抜き専門の有料サイトもありますが、当方でも精度の高い切り抜き画像を作成します。実費は切り抜き作業の複雑さにもよりますが数千円から1万円前後です。事前に画像を添付メールして頂ければご相談に乗ります。
■レイアウトについて:画像の占める割合は全体の三分の一以下です。肝心の背景映像を見せるためと、コントロールバーを表示させる必要からです。広告を消す場合にも(全てではありませんが)このスペースが必要です(映像によっては公告が消せない場合がありますが一分前後で消えます)。詳しくは右のテクニカルメモをご覧下さい。不明な点は御遠慮なくメールでお問い合わせ下さい。(↑TOPへ)
Q6 企業名・商品名やメニュー・お知らせなどの文字を入れられますか?A6 簡単な文字列なら無償。標準にない字体やロゴなどは実費となります。
1.空きスーペースに応じて、企業名や商品名、お知らせなど入れることができます。空きスペースとはレイヤー画像の上部分です。字体は標準ゴチックです。企業名や商品名やお知らせのタイトル部分は大きめのサイズにできます。その他の説明文字サイズは標準(ページに表示されているものと同じ)です。ロゴ・マークなどは別途「PNG形式」でご用意下さい。当方で作成する場合は1万円前後の実費となります。事前にご相談下さい。
2.文字の挿入位置や文字数などにはバランス上の制限があります。細かいレイアウトはおまかせになります。各レイヤーページ見本を参考にして下さい。
3.文字内容やリンクの更新は無償でOKです。いずれにしても作成支援はある程度規格の枠内で行っていますが、完全フリーなページ作成は通常の受注で行っています。その場合でもボランティア活動の延長なので一般の製作会社より遥かに低費用になります。御遠慮なくメールでご相談下さい。(↑TOPへ)
Q7 完成ページはどのように表示されますか? A7 リダイレクトとリンク。2種類の表示方法があります。 (↑TOPへ)
 |
 |
 |

|
 |
 |