IT・ネットは魑魅魍魎の世界。知らないとトラブルの元になるサイト(サイト)の製作・運営の事前知識。
世界のインターネット人口は29億2千万人(2014年)。日本は1億44万人(平成25年)で中・米に続いて世界第3位。PCでの閲覧数は横ばいで、スマートフォンからのネット利用者は4800万人。今年末には5000万人を超えると予想されています。これだけの閲覧者に「原則」無料で訴求できる「手段」がホームページ(以下サイト)やFaceBookなどのソーシャルネットワーク(SNS)。今や企業にとってもサイト(HP)は名刺やショールーム、営業窓口や仮想店舗として必須の存在となっています。しかも24時間365日、文句も言わず休むことなく働いてくれます・・・・こんな甘言に釣られて公開数は世界で10億を突破(2014年)しています。しかしその実態は玉石混交・魑魅魍魎・・・ITは便利な反面、以下のような想像を絶するクセや落とし穴があります。
1.サイトはPCによって見え方が違う。
仕様の罠 機器、WindowsとAppleのOSの違い、閲覧ソフト・バージョンの違いなど。
急成長の反動でITの規格や仕様は未だ統一されていません。そもそもPCとスマホとタブレットではサイズも機能も全く違います。同じ「乗り物」でも車と飛行機と船との違いくらいあります。また同じPCでも基本ソフトであるOSはWindowsとAppleとはフォント(字体)やレイアウトだけでなくプログラムの「解釈」「対応」も別物。スマホやタブレットに至ってはバラバラです。例えばこのページメニューの幾つかは「Flashプログラム」なのでAppleのタブレットでは見られません(アプリを入れれば見られますが)。理由は「cpu」に負担がかかるから・・・要するにそれぞれの機器が自社の仕様と事情に都合のいいように表示しているのが実情。更に事態を複雑にしているのが閲覧ソフトである「ブラウザ」。現時点でのブラウザの種類とシェアは、Google Chrome(43%)、IE(20%)、Firefox(18%)、Safari(6%)、Opera(2%)ですが、それぞれのサイトに組み込まれたプログラムへの対応はバラバラです。しかも同じブラウザでも「バージョン」によって表示は全く違います。何とも複雑怪奇な世界です。
2.閲覧者が表示や設定を変えられる。
設定の罠 全く同じ機器でも使用者の設定で表示や機能が違う。
少し機器の操作に慣れてくるといじり回すのが人情。特に最新のブラウザでは文字サイズやレイアウトだけでなく機能やアプリまで自分の好みに設定できるようになっています。逆に制作側が苦労して組み込んだプログラム(JavaScriptなど)を無効にすることも可能です。よく言えば「カスタマイズ」、悪く言えばブラウザ側が仕組んだ罠・・・一見便利そうなプラグインと呼ばれる拡張機能ですが実態はユーザーの操作情報を収集したり、鬱陶しい広告を出すカラクリです。金儲けのためといばそれまでですが、ユーザー側も無料で便利な仕組みを利用している以上お互い様とも言えます。いずれにしても閲覧者は制作側が予期しないような画面表示で見ている可能性が高いということです。
3.古いブラウザでは最新のサイトが見られない。
ブラウザの罠 更新をしない古いブラウザでは最新の技術に対応していない。
古いPCではブラウザも古いままで閲覧している人もいます。すると最新のプログラムで作成したサイトの仕様には対応していないので閲覧出来ないか挙動がおかしくなります。事情を知らない人はブラウザが古いとは思わずサイトがおかしいと勘違いします。実はこのページも最新の「HTML5」でプログラムしています。表現能力(特にVideo)が飛躍的に向上しているからですが、5年前のブラウザでは閲覧できません。そんな閲覧者には新しいブラウザを導入するよう案内しています。 こうした古いブラウザ(バージョン)でも閲覧出来るためには制作側で面倒なプログラムを書かなければなりません。その分手間(費用)がかかります。よって主要なサイトではシェアが小さいブラウザや古いバージョンは対象外として割り切っています。
4.IT側が突然仕様を変えることがある。
ITの罠 自動更新に気づかない閲覧者は制作側のミスだと勘違いするトラブルも多い。
よくある例が昨日まで問題なく閲覧できていたのに今日になって突然表示がおかしくなって、これは制作側のミスに違いないと勘違いするケース。実は閲覧ソフトに限らずIT側がバージョンアップと称して勝手に仕様を変えることは日常茶飯事です。すると古いバージョンで作成したサイトの表示や挙動がおかしくなることがあります。事情を知らない大部分のユーザーは「自動更新」に気づかず新しいバージョンでサイトを見て変化に気付き、制作側のミスだと勘違いする訳です。プロの制作者ならなんとか対応できますが、状況によっては時間も費用もかかります。多少の変更にも影響を受けない作り方をするのが一番ですが、ブラウザ自身が古いものを捨てる現実は知っておくべきです。
5.完全にウイルスやテロを防ぐ方法はない。
安全性の罠 ブラウザ事態がスパイウエア。逆にこちらからネットを操作できない。
ウイルスの大部分は原則、過去の事例(パターンファイル)を参考にしているだけなので、新種の手口には無力です。特に最近はYouTubeやSNSに誰もがファイルをアップすることができます。またブラウザ自体が閲覧者の操作情報を収集したり、これに基づいて広告を表示したりと複雑怪奇になっています。中にはこちらが作成したページに勝手に広告をだしたり、リンクを貼ることもあります。ブラウザによって出たり出なかったりするので恐らくブラウザ側の仕業でしょう。その分「セキュリティー」は脆弱になっています。制作側も出来る限りの対策はとりますがMicrosoftがやられる位なので完全に防ぐことは不可能です。サイトが破壊されることはありませんが万が一の「被害」は制作者の責任にはなりません(別途対応になります)。
6.外部から検索順位を操作できない。
検索の罠 ブラウザ事態がスパイウエア。逆にこちらからネットを操作できない。
よくある勘違いが「せっかくサイトを作ったのに検索に出てこない」というクレームです。そもそもそのサイトが存在することを検索エンジン側に知らせなければ話になりません。制作のプロなら必ず「検索登録」の手続きをしていますが、世界中の情報をチェックするのは相当な時間がかかります。よって「検索」が反応するのは最短でも数週間、長ければ数ヶ月かかります。そして「実績」に基づいて「順位」が上がるようになっています。実績とは「人気」のことで「このサイトは何度も登場する」「他のサイトからのリンクが多い」などブラウザ側の都合によります。特別料金を払えば順位は上がるのも「都合」です。Yahooも「順位」を商売にしています。要するに制作者側が自由に検索順位を上がることはできません。また検索順位アップをサイト作成の前提条件にすることもできません。検索順位を上げるSEO業者がいること自体、サイトの闇と言えます。
7.全ての閲覧環境に対応するのは無理・無駄。
表示の罠。 費用をかけて表示やレイアウトに凝るよりどんな機器でも見やすい柔軟構造を採用する。
機器や設定によって表示が異なる・・・ならば発想を変えて、閲覧者がどんな機器やどんな見方をしようが、必要なメッセージが伝わればいいという考え方をすべきです。これを「エラスティック構造」または「フレキシブル構造」と言います。論より証拠、このぺージの表示サイズを変えてみて下さい。要素が伸縮してレイアウトは変化しますが、情報内容は崩れません。制作には専門知識が必要。その分多少の手間(費用)はかかりますが効果は抜群です。主要なサイトはこの柔軟構造です。高度な例は当社のトップページを見て下さい。レイヤー画像の下にYouTubeの動画を読み込んで表示している世界でも珍しい方法です。サイズを変えても追従しますが古いブラウザには対応していません。あくまでここまで出来るという参考見本です。
8.結論はSimple is best。割り切りと柔軟性。
制作の肝。 サイトが単なるショールムなら仕組みは不要。サービス・販売ならシステムが必要。
以上の特殊性から、全ての閲覧環境に対応したサイトの制作は無理・無駄(費用)です。よって「どの機器」の「どのブラウザ」の「どこまでのバージョン」を対象とするかの割り切りが必須となります。我々は対象外閲覧者には最新のブラウザを推奨しています。デザインやレイアウトに拘りすぎるのも上記の理由から無駄です。大事なのは役立つ内容と企業センス・・・シンプルな構造ほどトラブルもなくメンテも楽です。これを「ユーザビリティー(使い勝手)」と言いますが地味な作業です。デザイナーが作るサイトには「判りにくい・操作しにくい」傾向があるのは無理からぬことかも知れません。因みにこのページは敢えて「ユーザビリティーより可能性」を追求しています。複雑な内容をシンプルに見せる実験だからです。
9.サイト制作とWebシステムとは別物。
仕組みの罠。 サイトが単なるショールムなら仕組みは不要。サービス・販売ならシステムが必要。
どこまでが「サイト制作」なのかの事前確認は大事です。特にショップサイト(EC)についてはサイトを作るだけで利益が上がると勘違いする人も少なくありません。サイトはあくまで「道具」「手段」・・・それを使いこなして利益を上げるには「業務」「営業」が必要です。これが「Webシステム」です。商品を売るなら「販売・決済・管理システム」が、販売膨大なデータやファイルを検索・ダウンロードさせるには「データベース」が必要になります。これらはサイト制作というよりWebシステムの範囲です。ショールームだけ作るのと倉庫と配送センターを作る違いと同じで、かかる費用も100万単位も珍しくありません。但し小規模ECならネット上にも開設・決済無料サービスがありますが、手間は大変です。
10.目的と個性が明快ならサイトほど強力なツールはない。 常識の罠。 大抵のネットサービスは無料。相手に役立つサイトは100%成功している。
その典型がGoogle。これだけのサービスがあります。しかも無料。狙いは人(閲覧者)集め。人が集まる場所は屋台や看板屋にとっては魅力。そこから広告収入を上げようというビジネスモデルは見事です。最近は鬱陶しいポップアップ広告が目立ちますが、深読みすれば「お金を出せば広告は出ません」という商売の下準備かも知れません。毎月300円で1億ユーザーなら300億円/月の売上になります。IT屋ならではの発想ですが、ここには明快なビジネスモデルと他者が真似できない個性があります。よって制作側から見て「サイトに何のメリットを求めるのか」、閲覧者側からみて「このサイトは何のメリットがあるのか」「他のサイトとは何が違うのか」・・・これが明快になればサイトは100%成功します。せっかくGoogleやWordPressが高度な無料サービス(プログラム)を提供してくれているので「罠」を避けつつ、しっかり活用させて頂きましょう。
11.一般的なサイト作成と費用の相場を知る。
費用の罠 目的・内容・仕組み・運営によってピンキリ。安過ぎ・高過ぎには要注意。
このサイトが判りやすく説明しています。一応安心できる最低料金として20万円~とありますが、これが一般的です。但し、目的や内容量、様々な仕掛けやサービス(プログラム)の有無や制作条件によって時間も費用も大きく違ってきます。サイト制作は人件費なので手間がかかれば費用もかかる・・・逆に言えば手間がかからない工夫(必要ファイルは全て発注主から提供、凝った仕掛けは作らない、更新は自社で行うなど)をすれば費用の節約になります。無料で高機能なサイトを作成できて、専用ソフトも不要でブログ感覚で更新できる「WordPress」という選択肢もあります。2種類あって、サーバー不要でブログ感覚で更新できる「WordPress.com」と自社サーバーで運用する本格的な「WordPress.org」です。
論より証拠、参考用に当社が作成した→ サーバー不要の「com版」と→ サーバー運用の「org版」があるのでご覧下さい。最初の構築には専門知識が必要ですが、後の運用・更新は容易・・・これだと原則15万円前後でサイトを構築できます(業界では20万円が相場です)。いずれにしても初めから見積りに必要な事項(目的・内容・機能など)を絞り込むのは大変。逆に「予算。これくらいの予算では何ができるか」と「内容。この程度のサイトならいくらかかるか」を出してもらって検討する方が楽かもしれません。
12.まずは制作に必要な要素を確認する。 計画。 最低限必要な構成から始める。様子を見ながらグレードアップする。

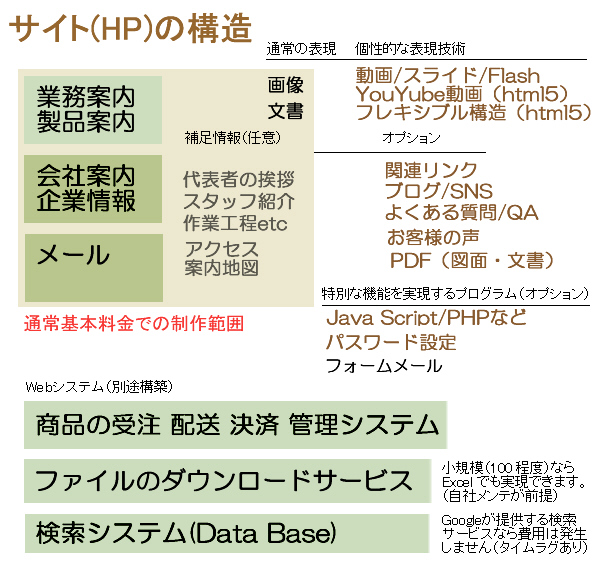
最低限のサイト構成とは・・・通常は(A)業務案内(B)会社情報(会社名・所在地・代表者・実績など)(C)コンタクトメール(通常メール、又はフォームメール)が基本要件となります。サイトを名刺やショールームと割り切るならこれだけで充分です。あとは制作者のセンスと表現能力がサイトの見栄えを決めます。勿論、数回の修正・変更作業は含まれます。その他の機能はオプションになります(上図を見てください)。あと事前確認として
1.契約しているサーバーがあるか、そのサーバーは「cgi」を許可しているか。サーバー不要の「WordPress.COM」のような無料サイトも選択肢になります(ファイル保存容量や自由度には制限があります)。全体容量が多い場合はサーバーを借りた方が無難です。
2.素材(画像やテキスト)はデジタルファイル化されているかどうか。制作側でデジタル化作業は膨大な費用がかかるのでやりません。
3.PDFファイルをダウンロードさせるかどうか、させる場合は量的にはどの程度か。100件程度ならExcrlで管理できます。
4.多少PCに詳しいメンテ担当者が必要になります。画像と文字の更新だけならブログ経験者なら充分対応できます。最低限の研修は行います。
5.当社は横須賀なので埼玉・東京方面への出張は時間と費用が発生します。その節約の意味でも打ち合わせは原則メールで行います。

